Your website is often the first point of contact between your business and potential customers. Optimizing your website is crucial to ensure a seamless user experience, improve search engine rankings, and ultimately drive conversions. We will explore the importance of website optimization and provide actionable tips on how to achieve it, focusing on optimizing images, using efficient image formats, and performing regular website maintenance.
Why Website Optimization Matters
Improved User Experience
A well-optimized website loads faster, which is critical for retaining visitors. Studies show that users expect a website to load in under three seconds, and a delay can lead to higher bounce rates. Fast-loading pages keep users engaged and encourage them to explore more of your site.
Better Search Engine Rankings
Search engines like Google prioritize websites that offer a great user experience, including fast load times and mobile-friendliness. Optimizing your website can improve your search engine rankings, making it easier for potential customers to find you.

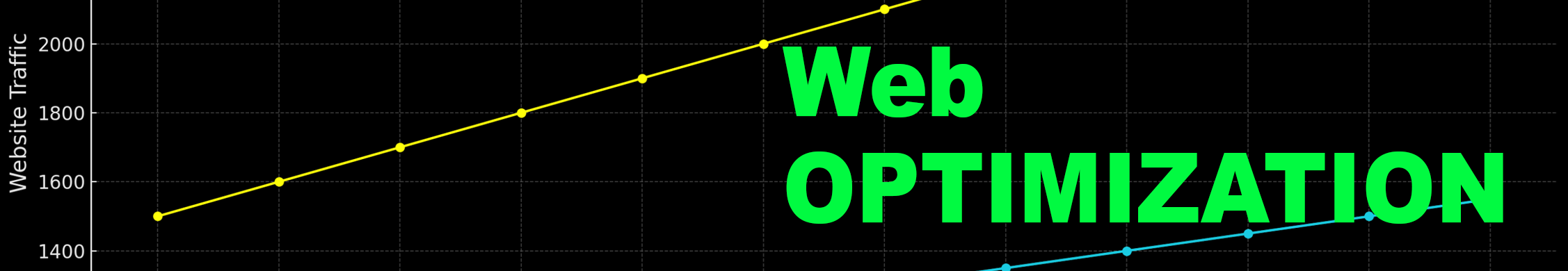
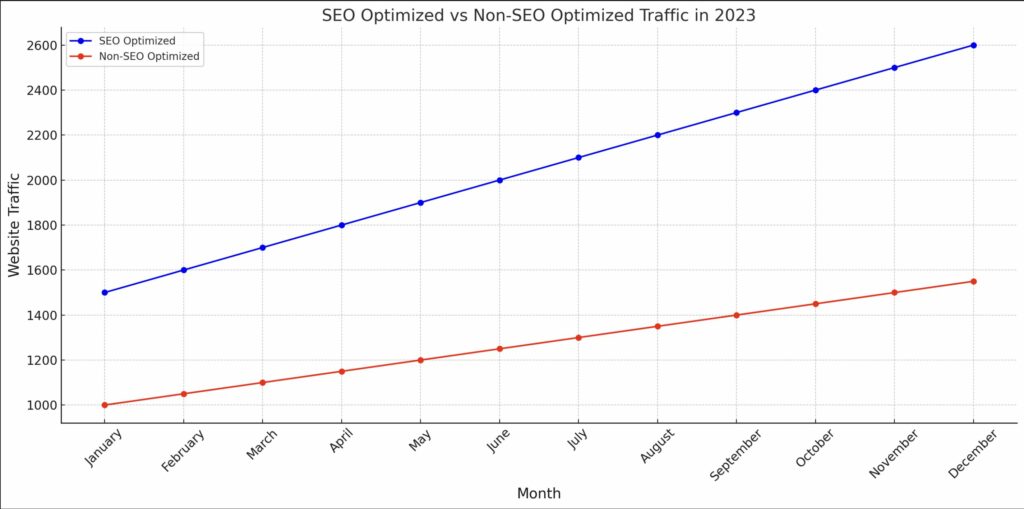
Here’s a graph illustrating the difference between SEO optimized and non-SEO optimized website traffic in 2023.
In this comparison, you can see a clear trend where SEO optimized websites consistently draw more traffic compared to their non-SEO optimized counterparts. This increase in traffic can significantly impact a website’s visibility, user engagement, and ultimately, business growth.
Higher Conversion Rates
A smooth, fast, and responsive website can significantly impact your conversion rates. Users are more likely to complete a purchase or sign up for a service if they have a positive experience on your site.
Key Areas of Website Optimization
- Optimizing Image Quality and Relevance
High-quality images can enhance your website’s visual appeal, but they must be optimized to avoid slowing down your site. Here are some tips:
- Use Relevant Images: Ensure that the images you use are relevant to your content. This not only improves user engagement but also helps with SEO.
- Optimize Image Size: Large images can slow down your site. Use image editing tools to resize images without compromising quality.
2. Choosing the Right Image Formats
The format of your images can have a significant impact on your website’s performance. While JPEG and PNG are common formats, WebP is becoming increasingly popular due to its superior compression capabilities.
- WebP Format: WebP offers better compression than JPEG and PNG, which means smaller file sizes and faster load times without sacrificing quality. Consider converting your images to WebP format to improve your website’s performance.
3. Regular Website Maintenance
Regular maintenance is crucial to keep your website running smoothly. Here are some essential maintenance tasks:
- Remove Unwanted Plugins:** Unused plugins can slow down your website and pose security risks. Regularly review and remove any plugins that are no longer necessary.
- Update Software:** Keeping your website’s software up-to-date is essential for security and performance. This includes your content management system (CMS), plugins, and themes.
- Monitor Website Performance:** Use tools like Google Analytics and PageSpeed Insights to monitor your website’s performance and identify areas for improvement.
Additional Tips for Website Optimization
- Implement Caching
Caching is a powerful technique that stores copies of your website’s files in a temporary storage location, allowing users to access them more quickly. Here’s how to implement caching effectively:
- Browser Caching: Configure your server to instruct browsers to store static files (like images, CSS, and JavaScript) locally. This reduces the need to download the same files on subsequent visits. This can be done by adding cache-control headers in your .htaccess file (for Apache servers) or nginx.conf file (for Nginx servers).
- Server-side Caching: Utilize server-side caching mechanisms like Varnish Cache or Redis to store dynamic content and reduce the load on your database. This helps serve content more quickly to users.
- Content Management System (CMS) Plugins: If you’re using a CMS like WordPress, consider using caching plugins like W3 Total Cache or WP Super Cache. These plugins simplify the process of setting up caching and offer various customization options to optimize your website’s performance.
2. Minify CSS, JavaScript, and HTML
Minification is the process of removing unnecessary characters from your code, such as whitespace, comments, and line breaks, without affecting its functionality. This reduces file size and improves load times. Here’s how to do it:
- Manual Minification: For smaller projects, you can manually minify your code using online tools like MinifyCode.com or CSS Minifier.
- Build Tools: For larger projects, integrate build tools like Gulp, Grunt, or Webpack into your workflow. These tools can automate the minification process each time you build your project.
- CMS Plugins: If you’re using a CMS, there are plugins available that can handle minification for you. For example, the Autoptimize plugin for WordPress minifies CSS, JavaScript, and HTML files automatically.
3. Enable Compression
Enabling compression reduces the size of your website’s files, which leads to faster load times. Gzip is a popular compression method that can significantly reduce file sizes. Here’s how to enable it:
- Server Configuration: Add the following code to your .htaccess file (for Apache servers) to enable Gzip compression:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript
</IfModule>
For Nginx servers, add this to your nginx.conf file
gzip on;
gzip_types text/html text/plain text/css text/javascript application/javascript application/x-javascript;
- CMS Plugins: Many CMS platforms have plugins that can enable Gzip compression without the need for manual configuration. For WordPress, the W3 Total Cache plugin can enable Gzip compression easily.
4. Use a Content Delivery Network (CDN)
A CDN distributes your website’s content across multiple servers located around the world. This ensures users can access your site quickly from any location by serving content from the server closest to them. Here’s how to set up a CDN:
- Choose a CDN Provider: Popular CDN providers include Cloudflare, Amazon CloudFront, and Akamai. Choose a provider that fits your budget and requirements.
- Configure Your CDN: Sign up for an account with your chosen provider and follow their instructions to configure your CDN. This typically involves updating your DNS settings to point to the CDN’s servers.
- Integrate with Your CMS: If you’re using a CMS, there are plugins available that can simplify CDN integration. For example, the Cloudflare plugin for WordPress makes it easy to set up and manage your CDN settings.
Optimizing your website is an ongoing process that requires regular attention and effort. By focusing on optimizing images, using efficient image formats like WebP, and performing regular maintenance, you can improve your website’s performance, enhance user experience, and boost your search engine rankings.
The Genio Group specializes in comprehensive website optimization services. Our team can assist you in implementing these strategies effectively. We offer tailored solutions to ensure your images are high-quality and relevant, convert your image formats to WebP, and conduct thorough regular maintenance, including plugin management and software updates. Trust The Genio Group to keep your website fast, responsive, and competitive in today’s digital landscape.
Please give us a call to see how The Genio Group can help with your website optimization.